Facebook, Instagram, and Twitter all have different dimensional requirements or optimization guidelines for posting images on their various feeds, which can make for time-consuming work if one needs to create 3+ versions of the same photo or poster. This blog post will talk about a strategy for streamlining this process by creating one “universally functional” image file.
Because a lot of my posts advertise upcoming events, I like to optimize my content to work for Facebook event photos, Facebook posts, Twitter posts, and Instagram posts. The largest aspect ratio that we need to begin with, if those are our target outlets, is 16:9, which is the ratio for both Facebook event photos and Twitter posts. The strategy when creating this 16:9 poster is to create a “nonessential” material around the borders that will be cropped on certain social media platforms, thus enabling you to do all your media editing in one fell swoop.
The steps for creating such a “master” image are as follows:
1. Create a blank 16:9 design.
You can do this on a number of platforms, including on more advanced programs such as Photoshop, or on online sites that will automatically customize the size and dimensions of your file, such as Canva. Several guides, such as Garret Heath’s blog post on Marketingbytes.io, recommend using a 1600px by 900px ratio.
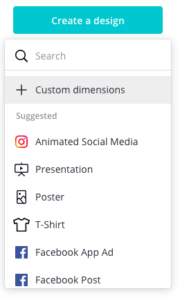
If using Canva, toggle to “Create a design,” then “Custom dimensions.

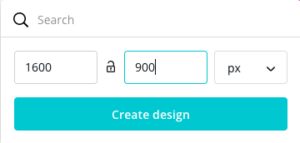
There, you will enter the pixels, 1600px by 900px.

Your blank 16 x 9 design will look like this:

2. Fill in your blank design with image and text content, making sure to leave “buffer room” around the edges.
Achieving a versatile design is easier if you do not include any sort of “border” around the edges. While it is fairly self-intuitive to “eyeball” the design when creating buffer room, you will ensure your design’s flexibility across platforms if you allow 65px of padding on the top and bottom, as well as 130px padding on the left and right (once again, check out Marketingbytes.io’s blog for more information about this process).
If you are using a site like Canva, you can choose from some of their template designs. For the sake of illustration, I am including an example of one of their templates that is semi-, although not completely, versatile across platforms.
Facebook post:

Facebook event:
I had to manually adjust the photo framing to make sure that the text wasn’t cut off.

Twitter:

Instagram:
The image is cropped on your profile, even if it appears as a full horizontal image on your feed.
Profile:

Feed:

To avoid this issue, opt for a design that has buffer room on all sides, such as this:

3. Post!
I recommend using an aggregator, such as Buffer, to schedule and post all your content at once to various platforms, saving you even more time!
In summary, choosing a 16:9 ratio for your image can’t lead you too far astray when posting, but to ensure that nothing important gets cropped, leave buffer room!
Streamlining your work on social media truly is as easy as “1-2-3”!
For more information about social media image sizes on various platforms, check out Hootsuite’s Image Size Reference Guide Blog Post. https://blog.hootsuite.com/social-media-image-sizes-guide/

